NPX is a package manager similar to NPM, the only difference being that it allows you to execute packages without installing them first.
When using NPX to execute a package, it will first search for it locally or globally; if the required package is not found, it will download it from the NPX registry.
Now, the big question is: how can you install it on your Ubuntu system? The answer is pretty simple, as it comes bundled with NPM. So, if you have NPM installed on your system, you can use it without any additional steps.
How to Install NPX on Ubuntu
To install NPX on Ubuntu, all you need to do is install NPM, which already comes bundled with NPX package, and you can do so by running the following command:
- sudo apt install npm
Once the installation is complete, you can run the following command to check the version of NPX:
- npx -v
Output:

How to Use NPX on Ubuntu
Once NPX is installed, you can begin using it to execute packages. To help kickstart your journey, I'll share some examples of using NPX while working with Node.js projects.
1. Running a Locally Installed Package
To demonstrate how to run a package using NPX, I will use the popular package known as http-server, which is used to start an HTTP server. So, to use it, we need to install it using NPM.
- npm i http-server
Output:

Once done, you can use the NPX command to run the http-server:
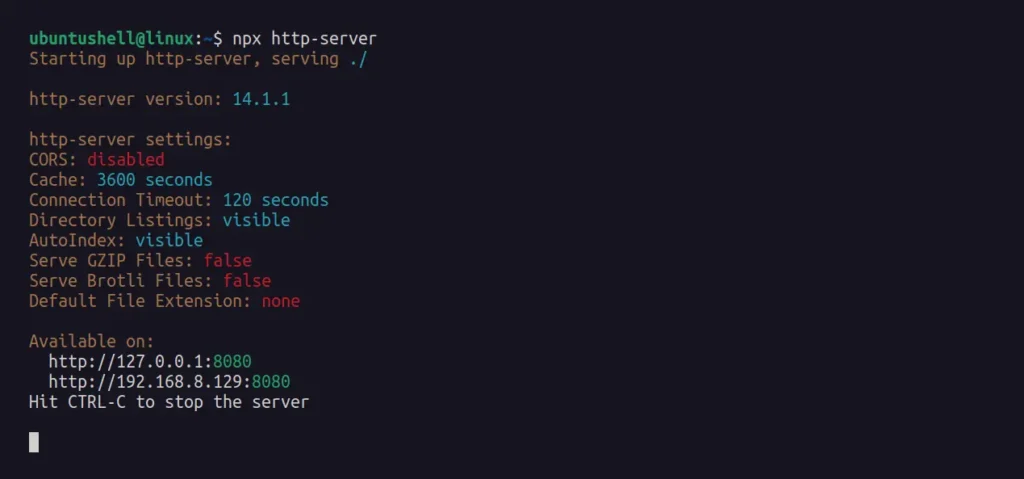
- npx http-server
Output:

2. Running a Package Without Local Installation
In the previous example, we first installed the package and then attempted to run it using NPX. However, you can run packages without installing them first with NPX by simply appending the package name to the NPX command.
For example, I'll attempt to run the cowsay package without installing it first, but before that, I'll remove the existing cowsay installed package.
- npm rm --silent cowsay
- npm ls
Output:

Now, by using the NPX command, I will invoke the cowsay utility to print the message Ubuntu Shell.
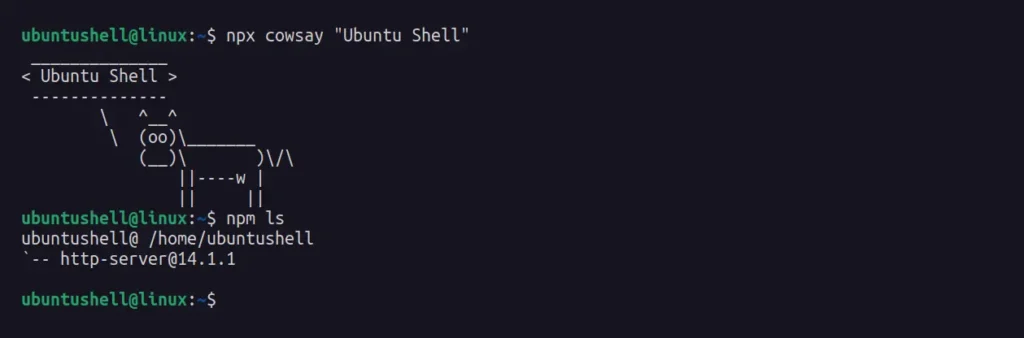
- npx cowsay "Ubuntu Shell"
Output:

3. Create a New React App Using NPX
Creating a new React app without first installing it using NPX shows how powerful and beneficial this tool could be. For example, I'll use the create-react-app package with the NPX command to create a new React app.
📝 Note
Before creating a React app, ensure you have Node 14+ installed. If not, uninstall your current Node and install the latest one using NVM (Node Version Manager).
- Installing the NVM
- curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
- source ~/.bashrc
- Listing the Available Node Version
- nvm list-remote
- Installing Node v20.4.0
- nvm install 20.4.0
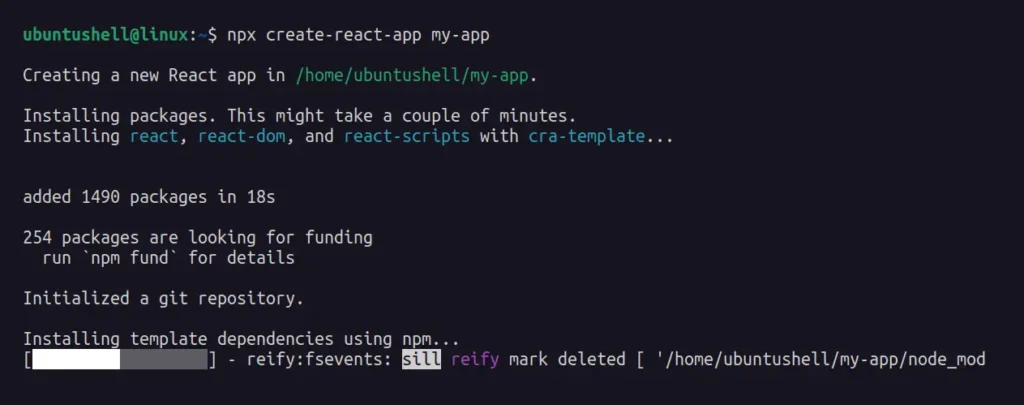
- npx create-react-app my-app
Output:

4. Useful Options for NPX
To get more out of NPX's and prepare for various situations, familiarize yourself with the available options that could come in handy in specific scenarios.
| Option | Description |
|---|---|
--no-install | It will prompt an error if the reference package is not installed locally. |
--ignore-existing | Download the referenced package even if it already exists. |
-p <package-1> -p <package-2> | Running multiple packages with NPX. |
-c | Pipe the NPM environment variables into the NPX command. |
--quiet | Run the package by surprising any output of NPX itself. |
Wrap Up
I hope you enjoyed the article and that it was able to fulfill all the important information that a beginner should know before using NPX.